| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Baekjoon
- 작업 증명 알고리즘
- 변수
- HTML
- 타임스탬프
- 익명 암호화폐
- 클라우드 서비스
- 논리 회로
- 이벤트 리스너
- 메서드
- CSS
- 블록체인2.0
- UTXO
- 숫자형
- 콜백 지옥
- 꾸밈 주소
- 탈중앙화 시스템
- 블록체인
- 암호화폐 거래소
- 파이썬
- 반복문
- 중앙 집중형 시스템
- 함수
- 블록 체인
- 컴퓨터 구조
- 문자형
- 모듈
- 나카모토 합의
- 알트코인
- Codeup
- Today
- Total
과제 블로그
[html]1차시 본문
<hn>태그 : 제목을 표시한다. <h1>~<h6>까지 사용 가능하며 텍스트의 크기와 굵기를 정할 수 있다.

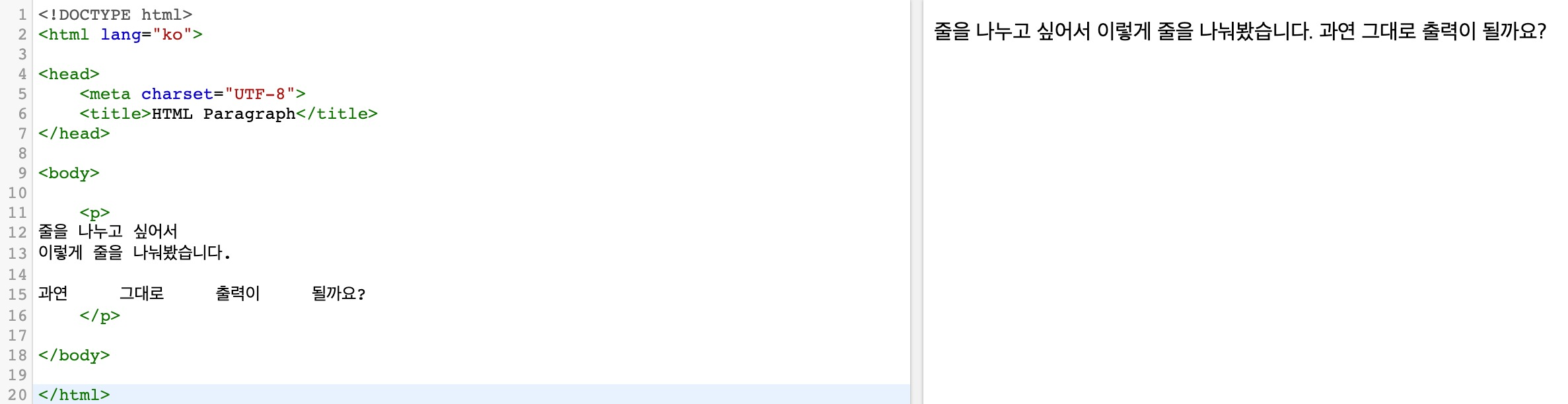
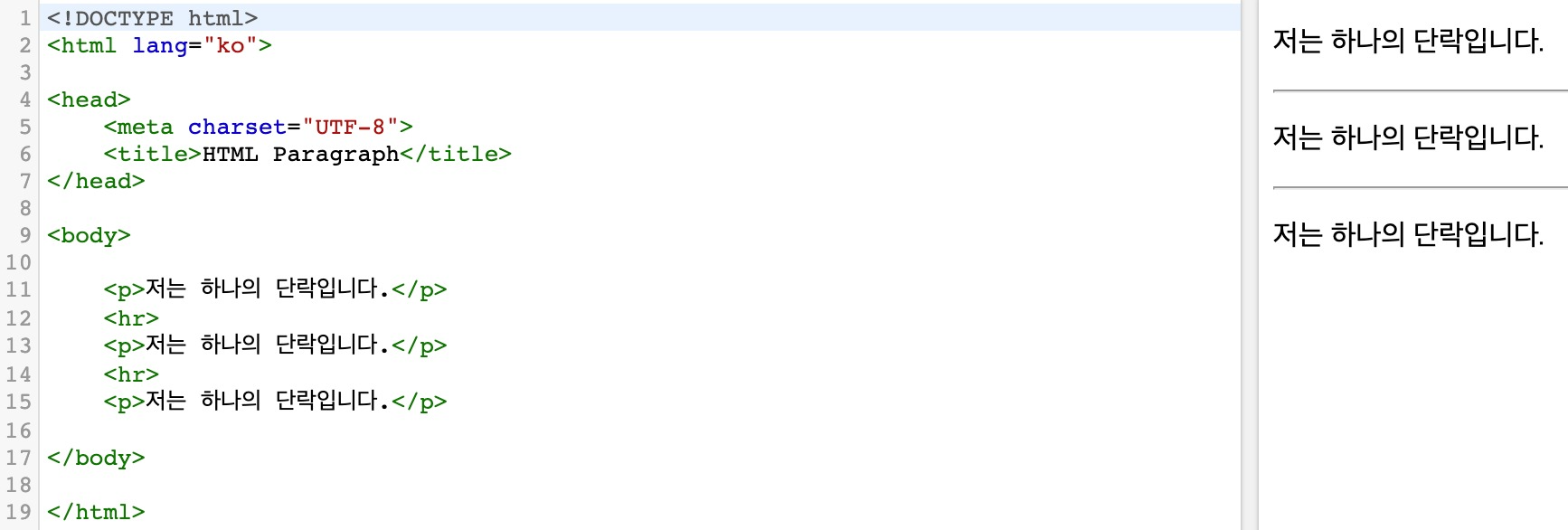
<p>태그 : 본문의 문단, 단락을 작성할 때 사용한다.

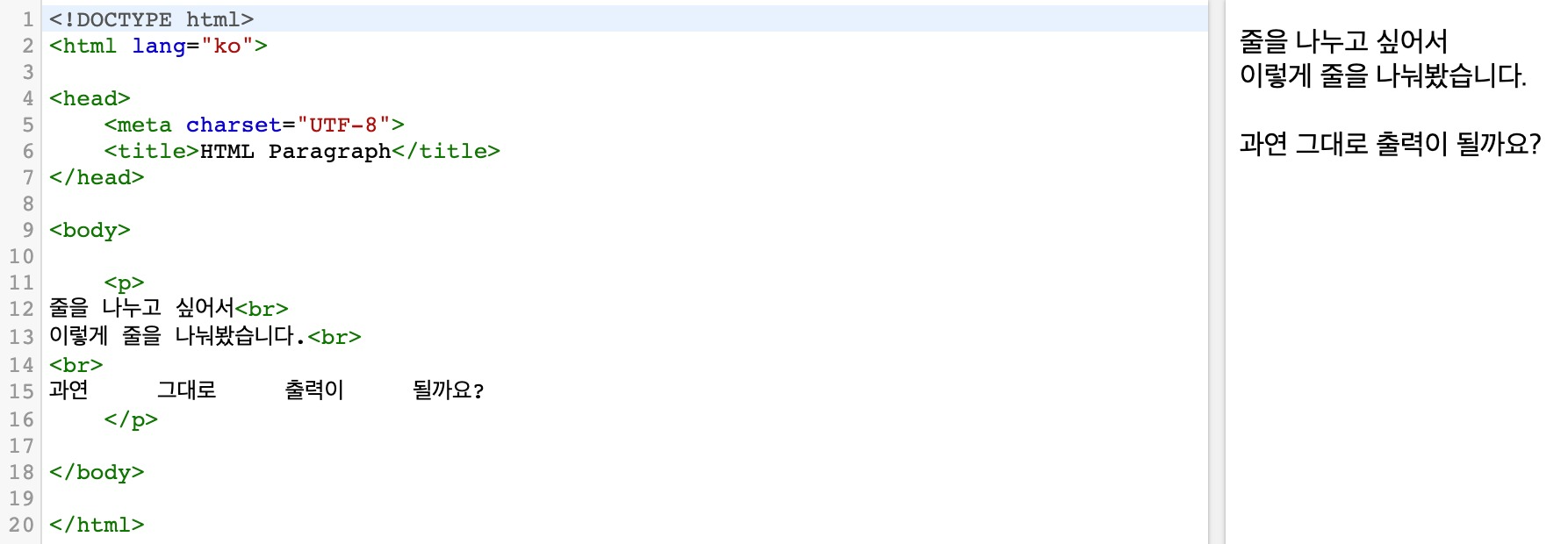
<br>태그 : 줄바꿈을 의미한다.

<hr>태그 : 수평선을 의미한다.

<b>태그 : 텍스트 태그를 bold채로 표시함.
<strong>,<em>태그 : 텍스트 태그를 강조 할 때 사용함.
<q>,<blockquote>태그 : 인용한 내용을 표시할 때 사용함
<q>태그는 줄 바꿈없이 다른내용과 함께 한 줄로 표시되고 <blockquote>태그는 인용 내용을 안으로 들여써서 표시한다.

<ul>, <li>태그 : 순서가 없는 목록을 만들 때 사용한다.
<ol>, <li>태그 : 순서가 있는 목록을 만들 때 사용한다.
<a> 태그 : 기본적으로 href 속성을 가지는 태그로 특정위치로 이동하거나 텍스트를 클릭해 다른 페이지로 이동할 때 사용 된다.
href : 연결할 문서나 사이트를 지정할 때 사용되는 속성이다.
target : 링크가 걸린 페이지를 어떻게 열것인가를 결정한다.
title : 링크의 이름을 지정하는 속성이다.
_blank는 새 창에서 열어주고, _self는 현재 본인이 있는 웹 페이지에서 새창을 열어줌.
<div> : 분할을 의미한다. HTML 요소를 논리적인 섹션으로 분할해 스타일을 지정할 때 사용한다.

<span> : 마찬가지로 분할을 의미한다. 일부 텍스트에 스타일을 적용할 때 사용한다.
<span> 태그와 <div>태그의 차이점
<span> 태그는 텍스트의 크기만큼만 공간을 차지하지만, <div>태그는 공간을 분할하면 한줄을 전부 차지한다.
<span>태그는 인라인 레벨 요소이지만 <div>태그는 블록 레벨 요소이다.
<table> 태그 : 테이블을 정의 할 때 사용한다.
border 속성 : 데이터를 쉽게 구분할 수 있도록 경계선을 추가해준다.
<tr> 태그 : 표의 행을 나타낸다. (행: 가로)
<td> 태그 : 표의 열을 나타내고, <tr>태그 아래 위치한다. (열: 세로)
rowspan : 열을 정해준 만큼 병합 할 때 사용한다.
colspan : 행을 정해준 만큼 병합 할 때 사용한다.
<caption> 태그 : 테이블에 제목을 붙일 때 사용한다.

form 태그를 사용할 때에는 table태그처럼 form영역을 따로 만들어서 사용해야 한다.
action : 입력한 데이터를 받아서 처리하는 서버의 주소를 입력하는 속성이다.
method : 데이터 전달 방식을 선택할 수 있는 속성이다.
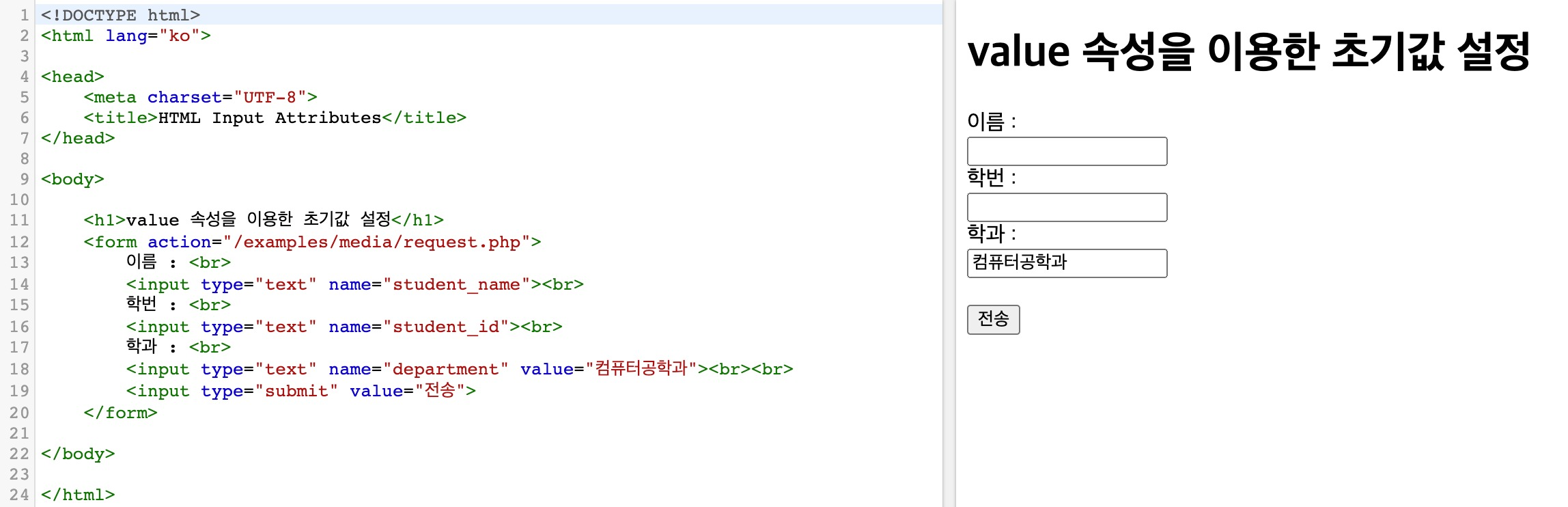
<input> 태그 : 사용자가 데이터를 입력할 수 있도록 하는 입력 필드를 정의 할 때 사용한다.
type : input 요소가 나타낼 타입을 명시해준다.

<lable> 태그 : form 태그 양식에 이름을 붙여주는 태그이다. label 태그에 for 속성을 사용하여 input 태그에 id 속성을 입력해 label 태그가 어떤 input 태그를 나타내는지 알려준다.
(radio 태그나 checkbox 태그에 label태그를 사용하면 텍스트만 클릭해도 선택할 수 있다.)

<select> 태그 : select 태그는 드롭다운 메뉴를 만들어 주는 태그이다.
(아래로 펼쳐지는 목록 상자
<option> 태그 : <select>태그의 내부 태그로 각 항목을 표시해주는 태그이다.

<fieldset> 태그 : 입력된 요소를 그룹화 하는데 사용한다.
<legend> 태그 : 그룹화된 그룹에 제목을 붙여주는데 사용한다.

